🏷 Custom Tags
The following is how to customize primary tags inside your Roam graph. I classify primary tags as tags in ‘heavy use’ or ‘recurring’ frequently. And in following Roam’s webbed-thinking framework, it is likely that a document will have many tags and links. Customizing a primary tag to stand out from the rest is visually beneficial.
How To Add Custom CSS To Roam
Create a page called ‘roam/css’
Add a code block to this page (trigger: /code block)
Configure the codeblock to CSS
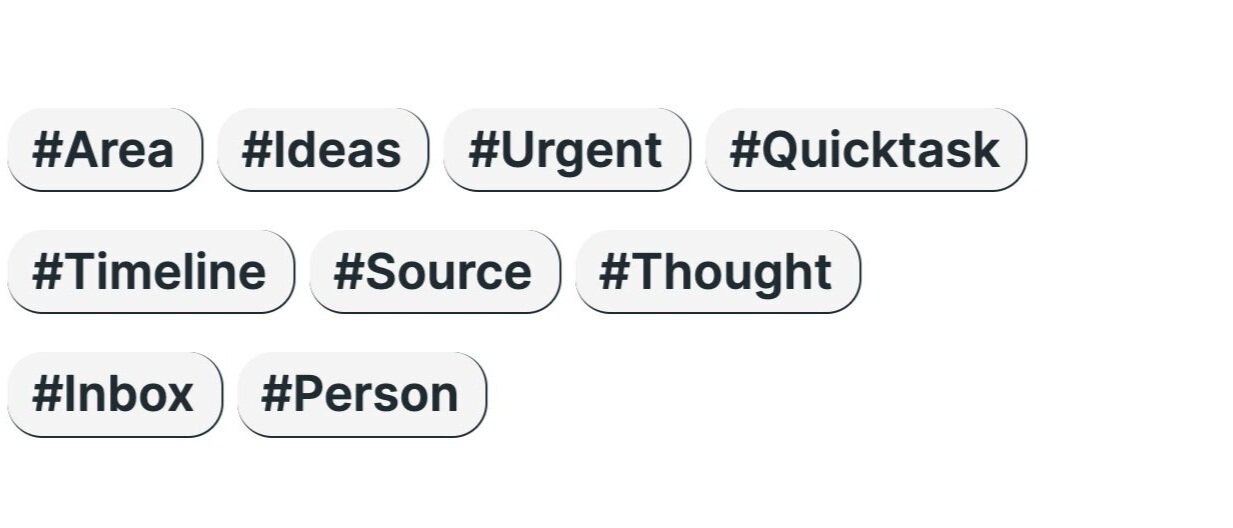
Change All Tags’ Shape/Color
span.rm-page-ref[data-tag] { background-color: #F4F4F4; color: black; padding: 3px 7px; line-height: 2em; border-right: solid 1px; border-bottom: solid 1px; border-radius: 10px; font-weight: 600; }
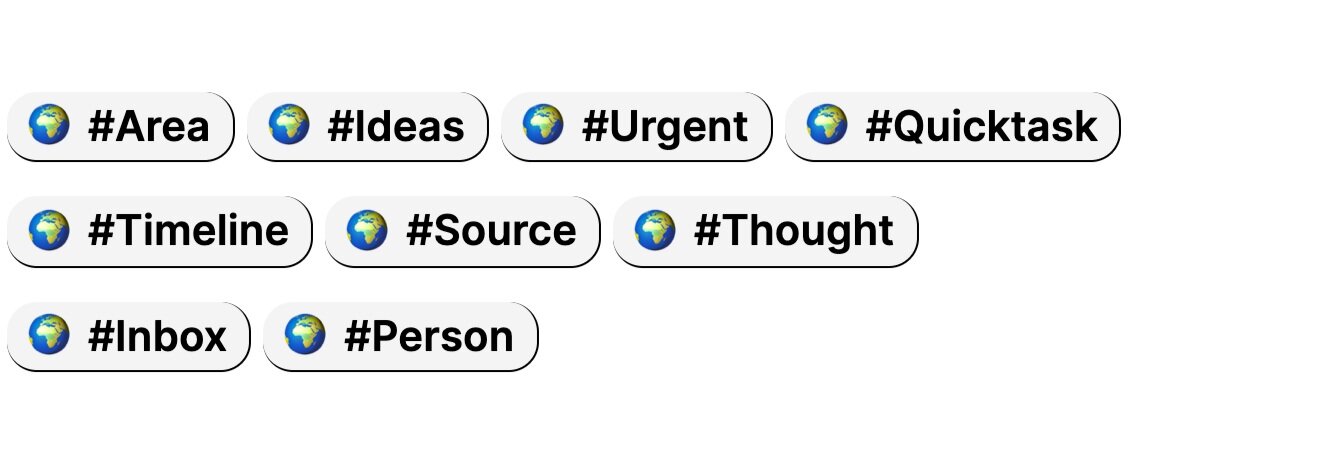
Add A Universal Emoji To All Tags
span.rm-page-ref[data-tag] { background-color: #F4F4F4; color: black; padding: 3px 7px; line-height: 2em; border-right: solid 1px; border-bottom: solid 1px; border-radius: 10px; font-weight: 600;} span.rm-page-ref[data-tag]::before{ margin-right: 10px; content: '🌍'; display: inline-block; width: 10px; border-radius: 40px; height: 10px; }
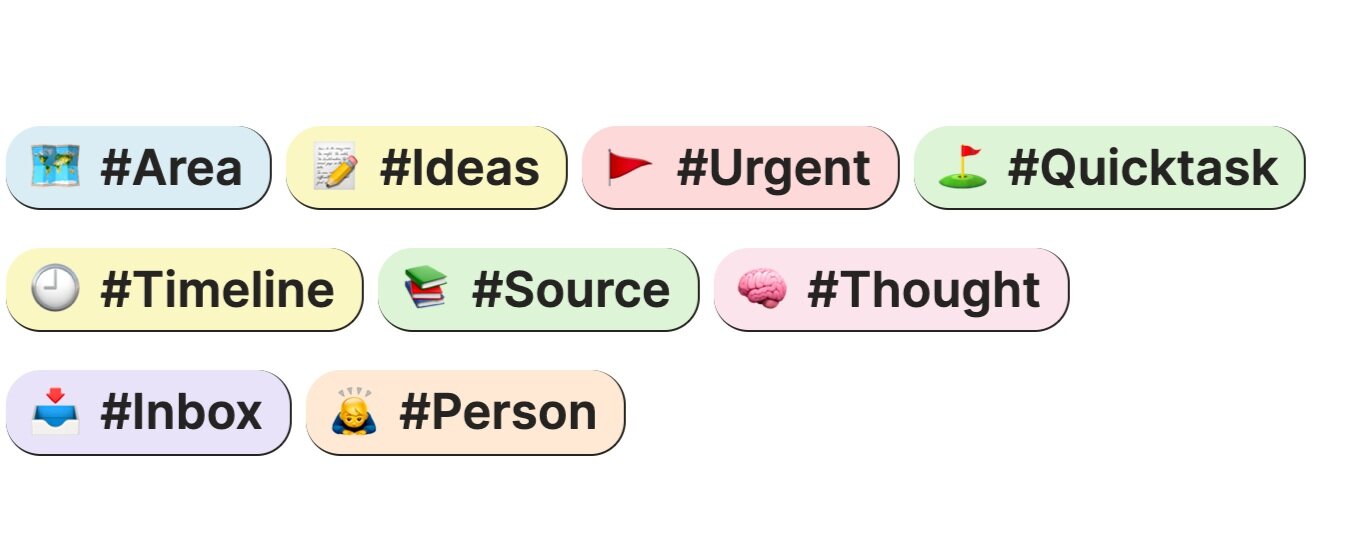
Customize Single Highlighted Tags
span.rm-page-ref[data-tag] { background-color: #F4F4F4; color: black; padding: 3px 7px; line-height: 2em; border-right: solid 1px; border-bottom: solid 1px; border-radius: 10px; font-weight: 600; } span.rm-page-ref[data-tag]::before{ margin-right: 10px; content: '🌍'; display: inline-block; width: 10px; border-radius: 40px; height: 10px; } span.rm-page-ref[data-tag="Source"]::before { content: '📚'; display: inline-block; width: 10px; border-radius: 40px; height: 10px; margin-right: 10px; } span.rm-page-ref[data-tag="Source"] { background-color: #DDF4D6; color: #252422; padding: 3px 7px; line-height: 2em; border-radius: 10px; font-weight: 600; }
Extra: Add An Emoji Before All Linked References
.rm-block-ref::before { content: '✈️'; display: inline-block; width: 10px; border-radius: 40px; height: 10px; margin-right: 10px; }
Want to download a full theme with the style you see here? I made two custom themes you can copy into your Roam graph here.