⭐️ Custom CSS
There is a custom-css power rem in RemNote that allows the user to customize their workspace. Included is an option to create a blank css block and edit a default template. I want to show you the steps I took to customize my css, and some copy+paste templates for those who aren’t familiar with css. Here are some simple blocks to get started.
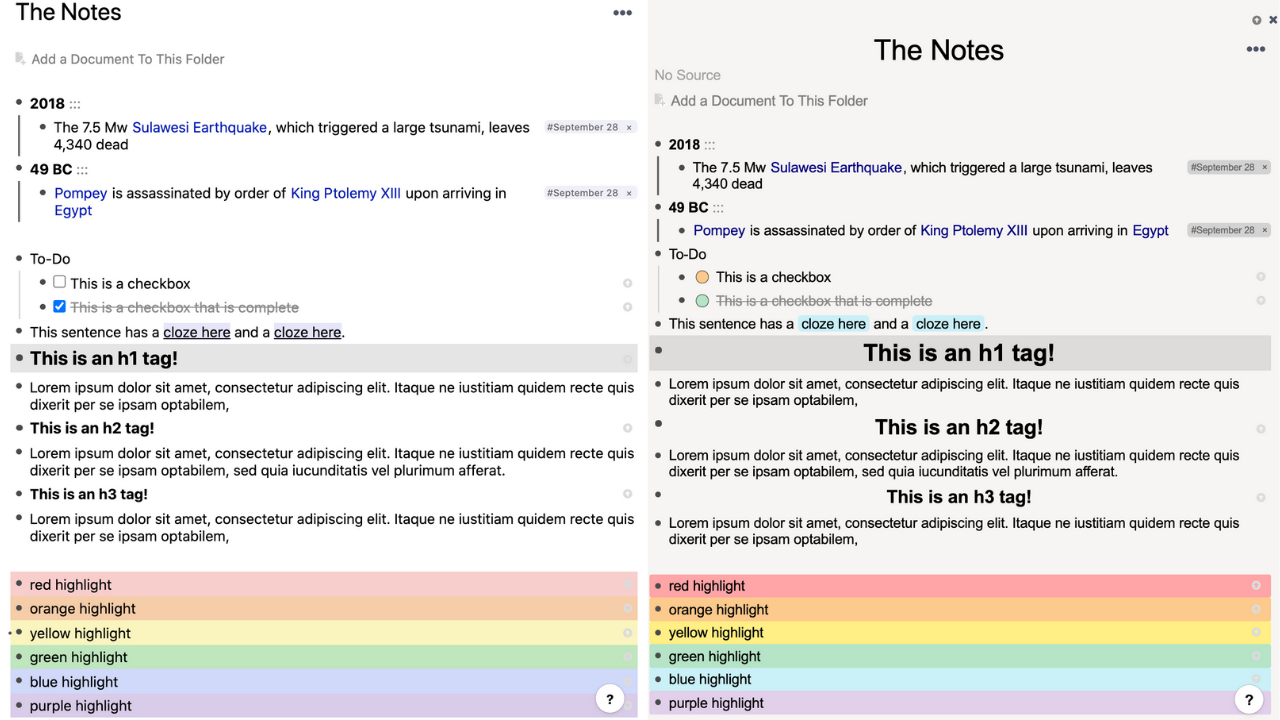
1. Change RemNote Highlight Color
2. Change RemNote Background Color
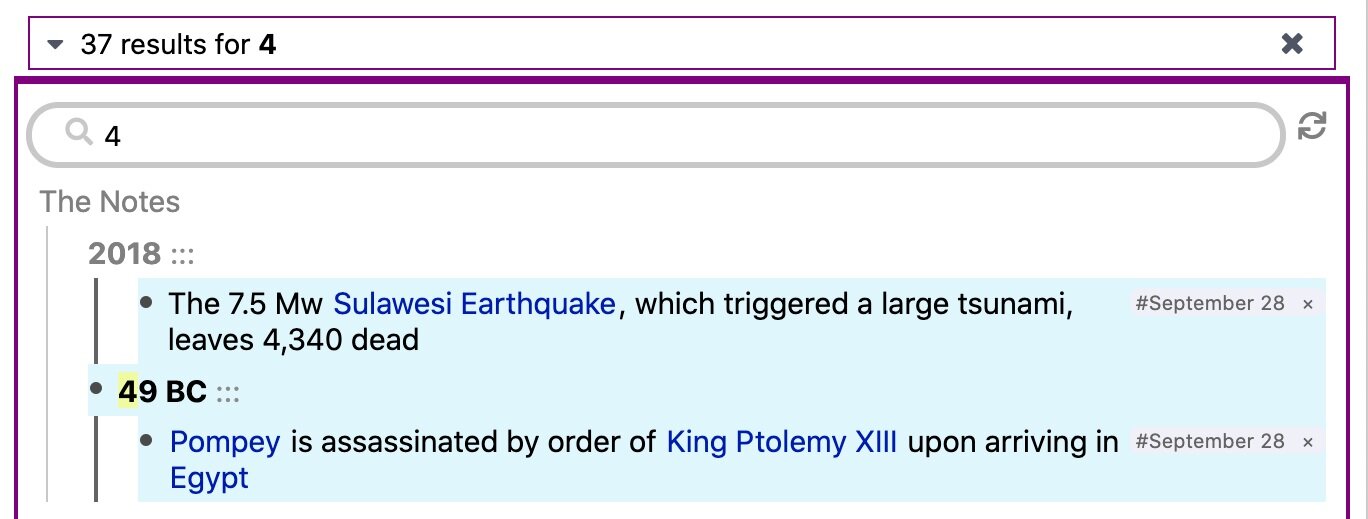
5. Remove Blue Highlight From RemNote Search
7. Change RemNote Title And Preview Style
10. Change RemNote Tags, Links, And Clozes
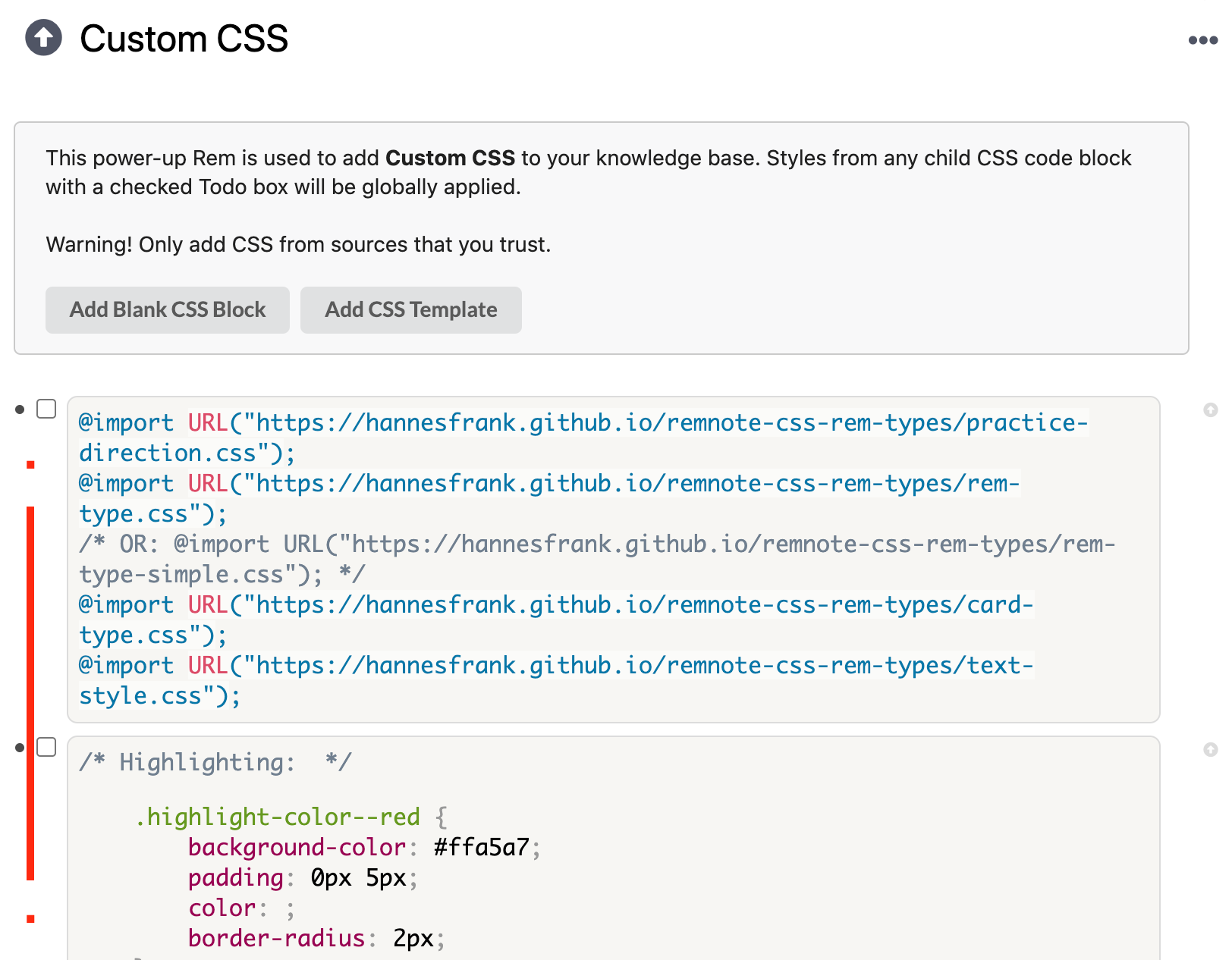
How To Find The Custom CSS Power-Up Rem
Step 1: Inside the side-bar, look for the magnifying glass next to “Documents.”
Step 2: Search for “Custom CSS”
(Optional) Step 3: Move to side-bar for quick access; menu located at the top right hand corner of every document.
Recommended: Divide Types Of CSS Into Different Code Blocks To Avoid Confusion
Toggle each block to de-activate globally
1. Change RemNote Highlight Color
/* Highlighting: */ .highlight-color--red { background-color: #ffa5a7; padding: 0px 5px; color: ; border-radius: 2px; } .highlight-color--orange { background-color: #fdca8d; padding: 0px 5px; color: ; border-radius: 2px; } .highlight-color--yellow { background-color: #ffef85; padding: 0px 5px; color:; border-radius: 2px; } .highlight-color--blue { background-color: #caf0f8; padding: 0px 5px; color:; border-radius: 2px; } .highlight-color--green { background-color: #b7e4c7; padding: 0px 5px; color:; border-radius: 2px; } .highlight-color--purple { background-color: #e2cfea; padding: 0px 5px; color:; border-radius: 2px; } .rem-text { padding-left: 20px!important; }
2. Change RemNote Background Color
/* Main */ body { font-size: 15px; letter-spacing: -.01em; color: black; background: #f7f5f3; } #ExamplesPageContainer #ExamplesPageContent, #ExportContainer #Export, #HelpPage #HelpPageContent, #SettingsPage #SettingsPageContent, #StatsPage #StatsPageContent, .centered-page, .document--narrow { background-color: #f7f5f3; }
3. Change RemNote Font
/* Override font */ div { font-family: arial; font-size: 1em; margin: 0px; padding: 0px; } .rem-header--1{ text-align: center; font-size: 25px; } .rem-header--2{ text-align: center; font-size: 22px; } .rem-header--3{ text-align: center; font-size: 19px; }
4. Change RemNote Sidebar
/* Sidebar */ #main #content #document-sidebar { box-shadow: 0px 0px 0px 0px rgba(0, 0, 0, .5); background-color: #f7f5f3; color: gray; } #document-sidebar__account-capsule { background-color: transparent; } #document-sidebar__account-capsule:hover { background-color: transparent; } #document-sidebar__account-capsule:hover #document- sidebar__account-capsule__text { background-color: #3b7cc8; } #hierarchy-editor #hierarchy-editor-list__sticky-top__container #hierarchy-editor-list__sticky-top { background-color: #f7f5f3; }
5. Remove Blue Highlight From RemNote Search
/* get rid of blue highlight in search result */ #hierarchy-editor .isSearchResult { background-color: transparent; border-radius: 5px;
7. Change RemNote Title And Preview Style
/* Document Title */ #document-parents .parent-link { color: red; } #document-parents i.icon { color: gray; } #document #actionRequiredDocumentTitle, #document .document-title { text-align: center; font-size: 30px; color: black; } /* Document Preview */ #document-hover-preview { background-color: ; border: thin; border-radius: 4px; padding: 10px 0 10px 20px; box-shadow: rgba(15, 15, 15, 0.2) 0px 0px 0px 1px, rgba(15, 15, 15, 0.4) 0px 0px 1px, rgba(15, 15, 15, 0.6) 0px 0px 1px; }
8. Change RemNote Menu
/* Menu */ .react-contextmenu--visible { background-color: ; border: 1px; border-radius: 3px; box-shadow: rgba(15, 15, 15, 0.2) 0px 0px 0px 1px, rgba(15, 15, 15, 0.4) 0px 0px 1px, rgba(15, 15, 15, 0.6) 0px 0px 1px; }
9. Change RemNote Checkbox
/* Checkbox */ .rem-todo--finished { text-decoration: strikethrough; transition-duration: 0.1s; } input[type=checkbox] { transform: scale(0.5); } input[type=checkbox] { width: 15px; height: 0px; margin-top: 2px; margin-right: 10px; cursor: pointer; } input[type=checkbox]:after { content: ""; display: inline-block; padding: 5px; width: 1.3em; height: 1.3em; visibility: visible; box-shadow: rgb(35, 35, 35, 1) 0px 0px 1px 1px inset; border-radius: 20px; background: #fdca8d; transition-duration: 0.2s; } input[type=checkbox]:checked:after { text-align: center; background-color: #b7e4c7; transition-duration: 0.2s; transition-delay: 0.05s; }
10. Change RemNote Tags, Links And Clozes
/* Links */ .rem-reference-link { color: navy; } /* Cloze */ .cloze { background-color: #caf0f8; padding: 0px 4px; text-decoration: none; border-radius: 4px; } /* Tags */ .hierarchy-editor__tag-bar__tag { border-radius: 4px; color: ; padding: 2px 4px; opacity: 1; margin-top: 5px; background-color: lightgray; }