How do I find a power up rem? Locate the search icon in the sidebar next to documents and search for power ups here. All power ups are identified with an arrow icon pointing up.
What user benefits most from a power up rem? The knowledge base user will hugely benefit from the power up rem to quickly collect groups of unique content that is outside their tagging and/or linking system.
1. Highlight
A collection of all highlighted rems across the workspace.
2. Thought Queue
A collection of all notes added to the workspace via the “Quick Add” feature. Triggered by “CMD + E”
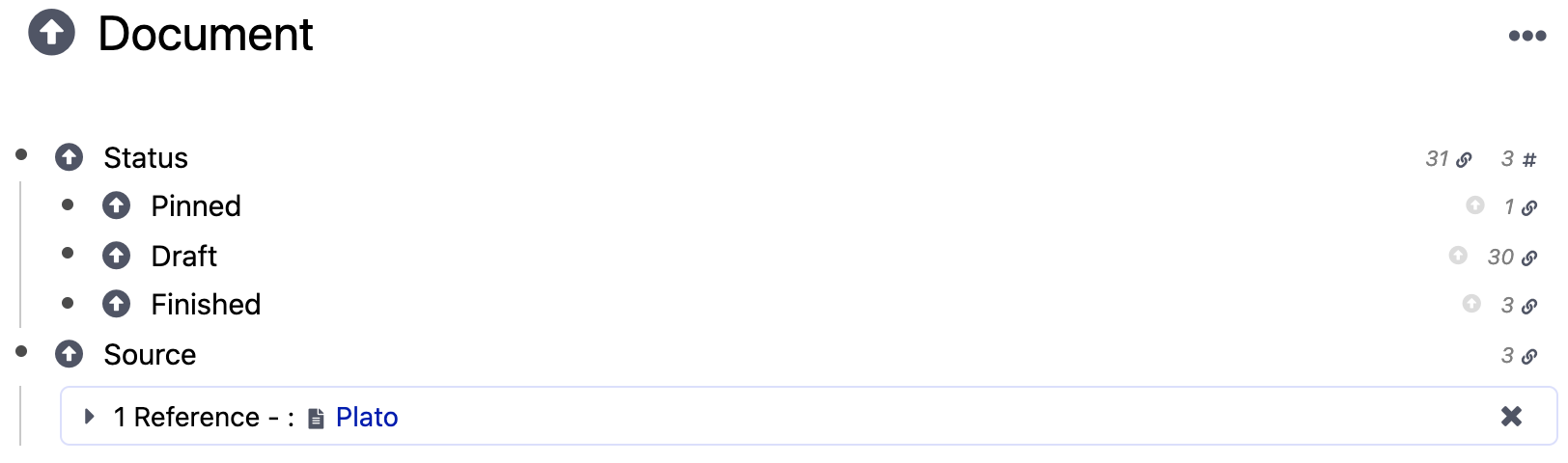
3. Document
All documents are stored here, alongside documents with “draft,” “finished” and “pinned” statuses.
Under each document’s title there is a block to add a “source” for the document, whether it be an external or internal link. These sources will also collect in this page.
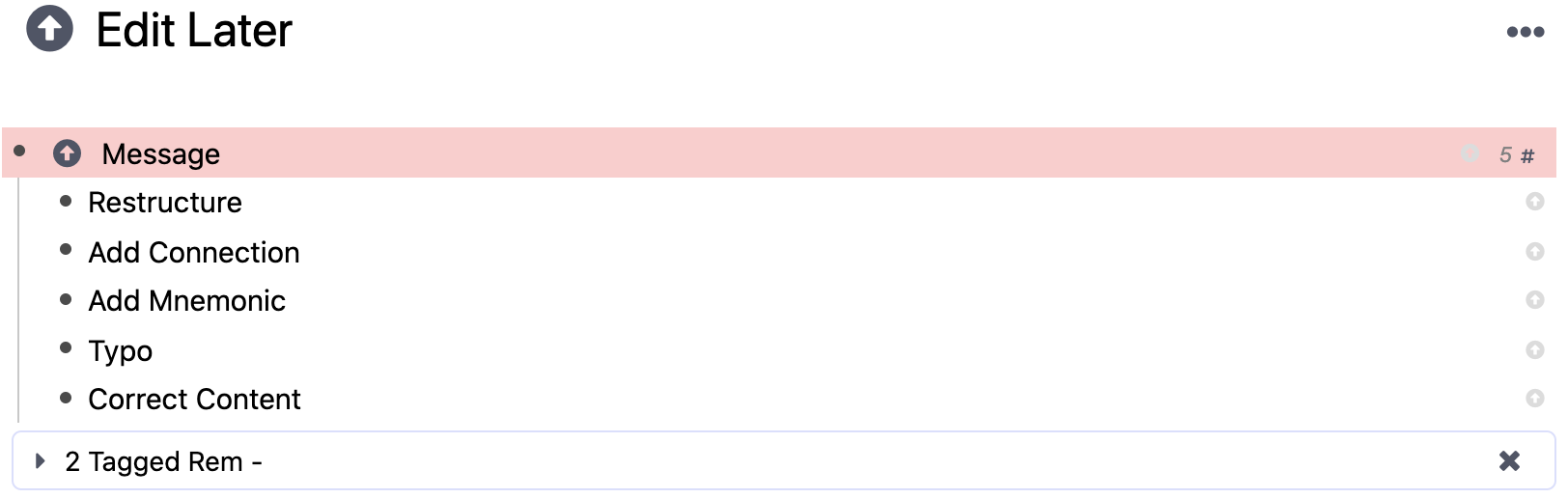
4. Edit Later
Inside a flashcard queue, a user can select “Edit Later.” As well, a user can add edit later to a rem via a hashtag. All notes that need to be edited later are listed here until they are fixed.
5. Daily Document
Upon creating a date with (“!! date”), all dates will be sorted here for quick access.
There is also a “Timestamp” power-up, but it is not a dynamic placeholder. From what I understand, it is only used for sorting Daily Documents. Using this link will not generate a timestamp.
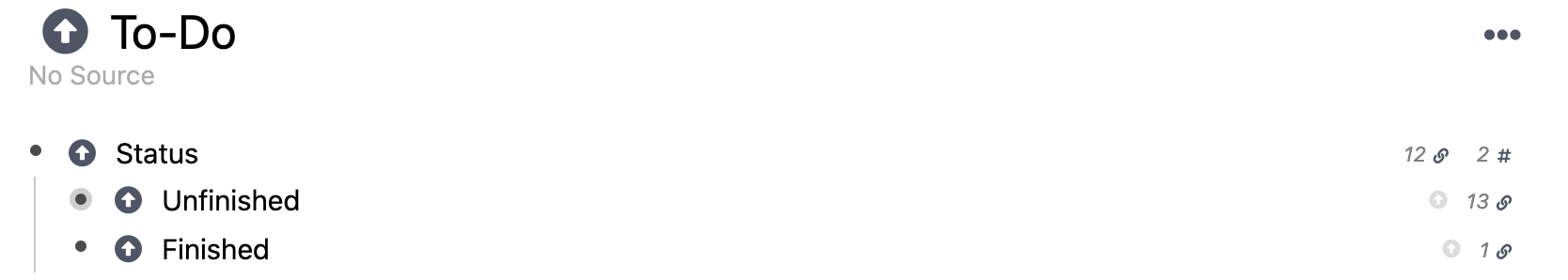
6. To-Do
All checkboxes across the workspace will collect here. “Unfinished” represents unchecked boxes and “Finished” represents checked boxes.
7. Tag
All tags made across the workspace are collected here regardless of context. Remember, tags are equivalent to rem (every tag navigates to its own page). Tags, links, and pages are all rems.
8. Automatically Add Template
This is the place a RemNote user goes to create and find templates in the workspace.
9. Automatically Sort
Create a hashtag inside a rem called “Automatically Sort” and all children inside that rem will be sorted in alphabetical order.
10. Custom CSS
Customize the design of the RemNote workspace here. Included is a pre-made skeleton template to tweak from RemNote. Aswell, there is a button to create a blank css block.
11. Header
Upon changing the size format of text from regular into a header, all rem formatted as headers will collect here. Every type of header is also separated into different power ups.
12. Document Sidebar
The RemNote user navigates here to find and create search portals inside this page to add elements to the sidebar. One can also arrange and remove elements from the sidebar.