🧠 Study With Notion
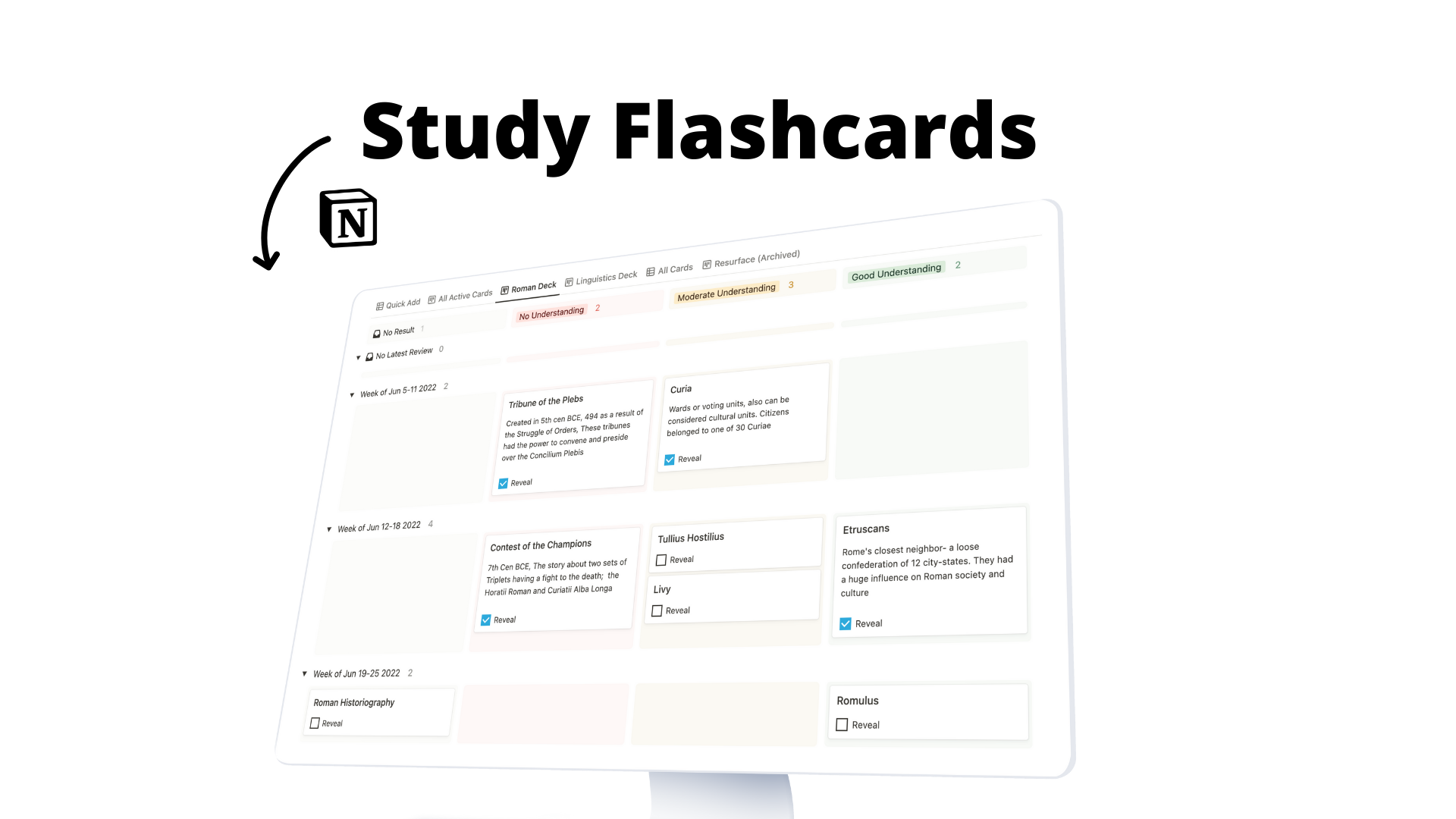
Ever wonder how to incorporate flashcard decks into Notion? Here is a method to build flashcards with Notion’s boardview database. Simply use every database page as a new card in a flashcard “deck” with the front of the card as the title and the back as a database property. And with one formula, you can turn any Notion page into a flashcard to study. Here’s how it works.
2022-2023 Calendars
A bundle of calendar images for Notion galleries that span from Sep 2022 to Dec 2023 + more!
Note: Copy full template below article
Step 1: The Boardview Database
Create a new page in any existing empty Notion page or from your sidebar and select Boardview under Database. This will create a database that resembles a pipeline.
Create or edit existing select property called “Result.” Add the following options:
No Understanding
Moderate Understanding
Good Understanding
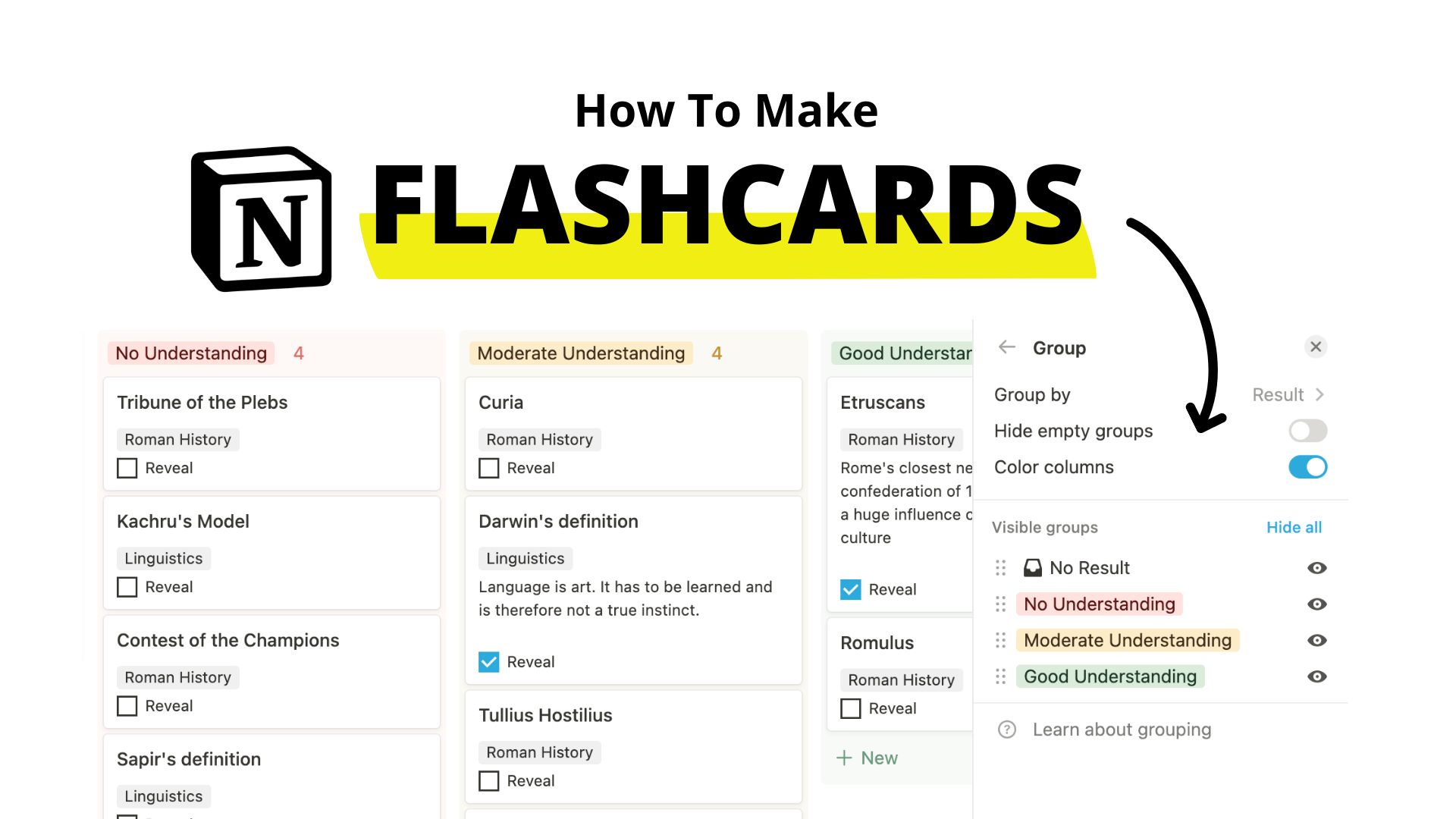
Group the boardview by this new select property if not already grouped; located via the database menu (…) and choose group.
Create a new empty card in the boardview and create the following properties:
Deck (select): describes the deck the flashcard is in (ie. Roman History).
Result (select): describes understanding of the flashcard.
Back (text): describes the back of the flashcard (The card’s title is the front).
Latest Review (date): describes last date the card was used.
Archive (checkbox): sends card to archive and out of active deck.
Answer (formula): shows back of card upon clicking reveal. Nest answer you want to see in card between parenthesis (insert back of card text). If there are no parenthesis, entire back property will be revealed.
Formula: if(prop("Reveal"), replace(replace(prop("Back"), ".*[(]", ""), "[)].*", "") + "\n ", "")
Reveal (checkbox): works with answer property to reveal back of card.
Step 2: Create Views For Decks
Create a new database view inside the boardview to view only active cards in a particular deck. What is an active card? A card that has a false archive property.
Create a boardview grouped by the result property. You can also subgroup in boardview by another property. In the example above, I subgroup by the latest review property. Find the grouping and sub-group settings inside the database menu (…).
In the same database menu (…) find the properties settings to show particular properties inside each card. To create a traditional flashcard design, show the following properties:
Front (text): describes the name of the card, or the title.
Answer (formula): shows the back property upon clicking reveal.
Reveal (checkbox): when clicked will reveal the answer property.
Create a filter via the filter button illustrated above. The filter will allow you to see only cards that correlate with a particular deck and that is not archived.
In addition, if the card is archived, and the understanding has changed from “Good” to “Moderate” or “No understanding,” the card will return to active status until the card’s result is back to “Good Understanding.”
Copy the filter in the picture above or follow the instructions below:
(Single filter) Archive is unchecked …
(Grouped filter) OR Archive is checked.
(Cont. in grouped filter) AND Result is not “Good Understanding.”
(Single filter) AND Deck is “Name of Deck.”
Step 3: Create A View To Resurface Old Cards
Now, let’s create a view to revisit and recall older archived cards in the database. This view will look the same as the deck views but will have a different set of filters to show only archived cards.
First, create a boardview grouped by the result select property. In my example, I also sub-group by latest review to minimize card volume over time.
Here, when an archived card is dragged to “Moderate” or “No understanding” it will return to an active state, and it will return to its original deck to be re-memorized, and thus, disappear from this view.
A filter allows the user to recall the old cards in the left-hand “Good Understanding” column. Copy the filter in the picture above or follow the instructions below:
(Single filter) Archive is unchecked.
(Single filter) AND Result is “Good Understanding.”
Step 4: Create A Quick Add View
Lastly, we can create a database view to quick add any new flashcard, assign a deck, and input front / back information too.
When new cards are added here, the card will also appear in the corresponding deck database boardview as no result. Drag the card into another column upon reviewing for the first time.
Let’s create the Quick Add view. Create a new view with a table layout, and show the following properties to quickly fill out:
Front (text): describes the name of the card, or the title.
Deck (select): describes the deck the flashcard is in.
Latest Review (date): describes last date the card was used.
Back (text): describes the back of the flashcard.
Lastly, add a filter in the Quick Add database view that shows result as empty.
Copy Template
The final flashcard template to copy into your workspace, take apart, re-imagine, or use as is. Enjoy.