🖍 A Color Wiki
Yes, I am bored. Quarantine has been testing me but there’s nothing like making a fun wiki in Notion to pass the time. Let me show you how I used the “/link to database” function to organize every Crayola crayon by color. I also used my iPad to doodle headers of which I proceeded to drag-and-drop into my workspace with ease.
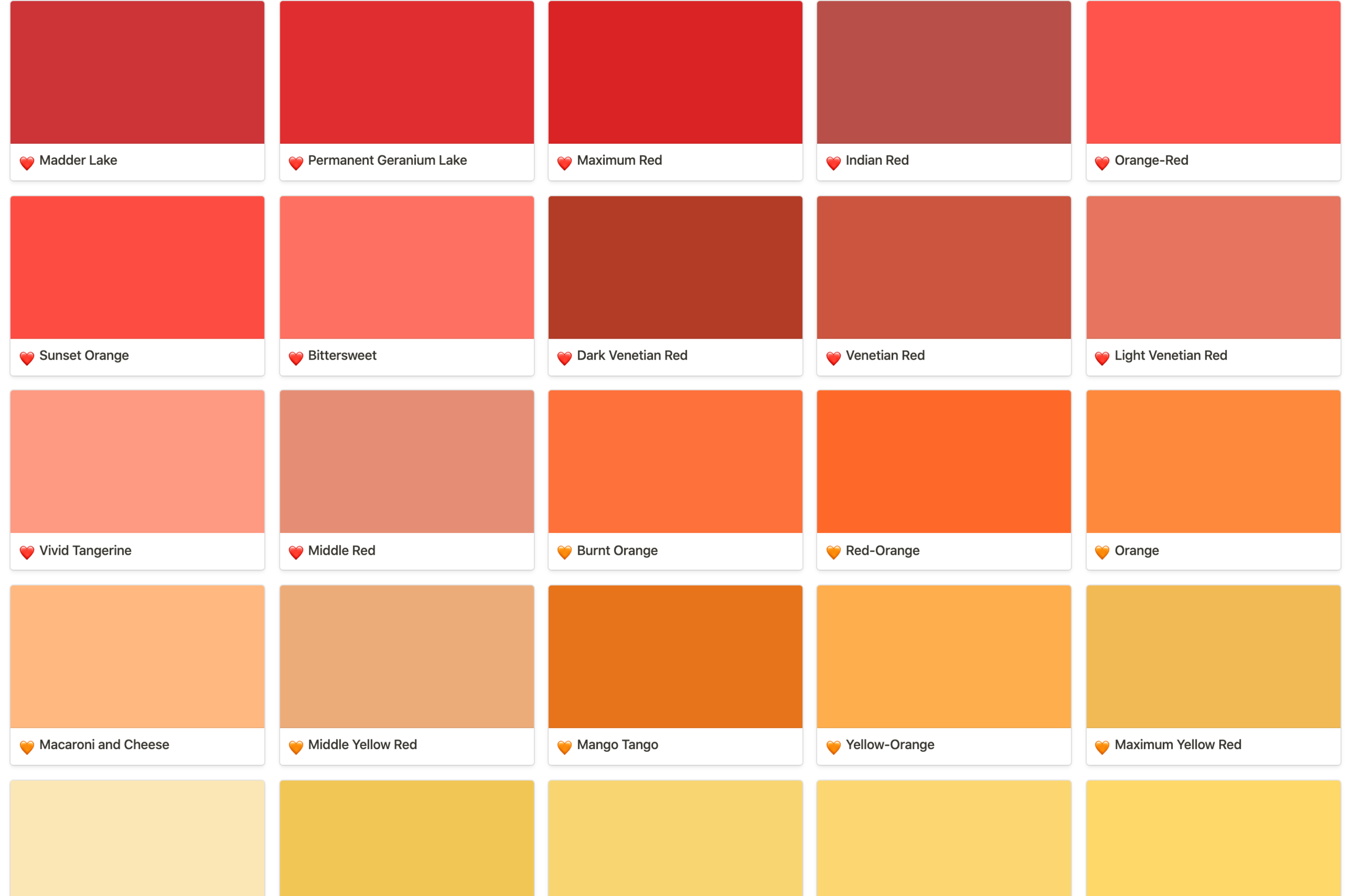
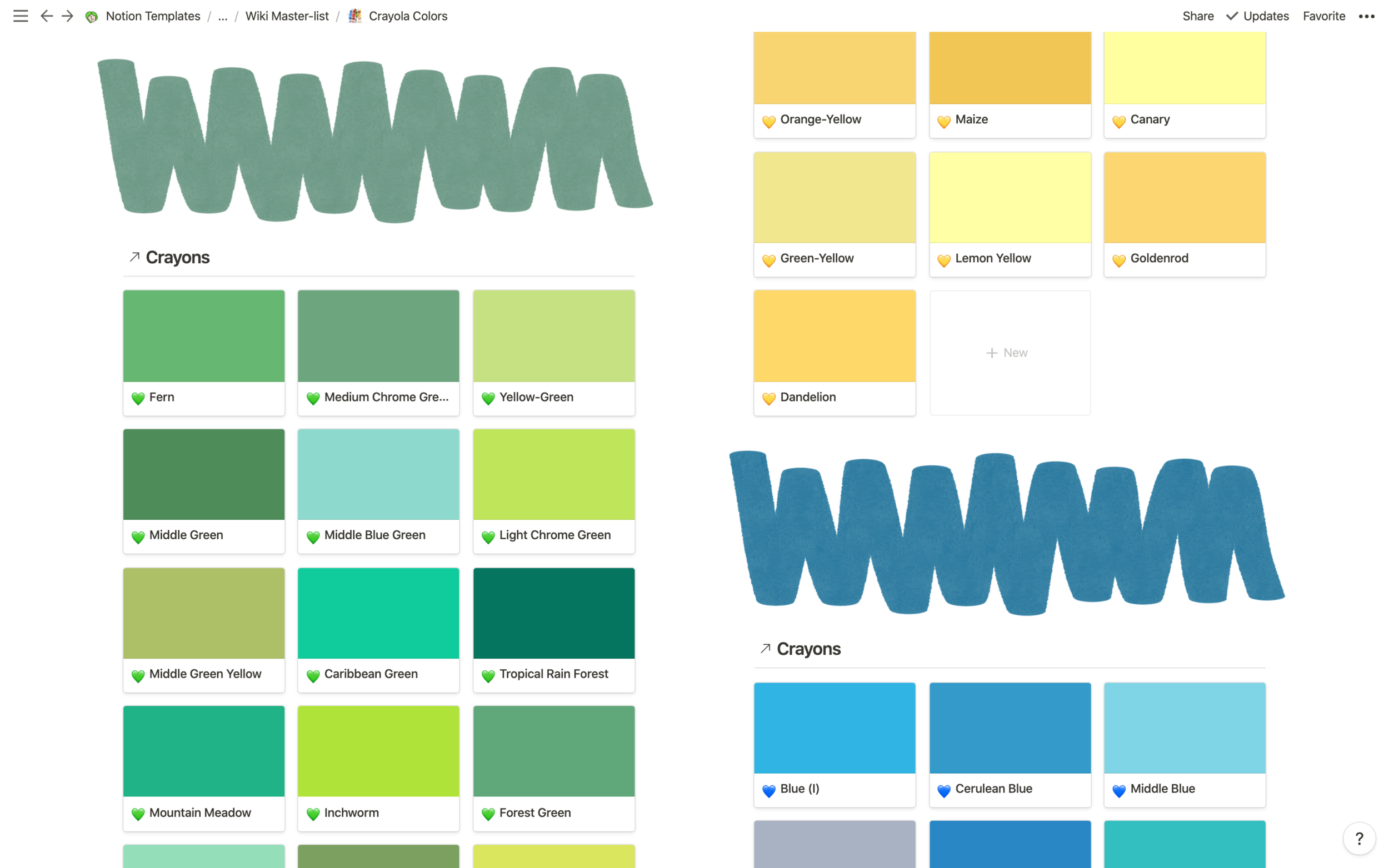
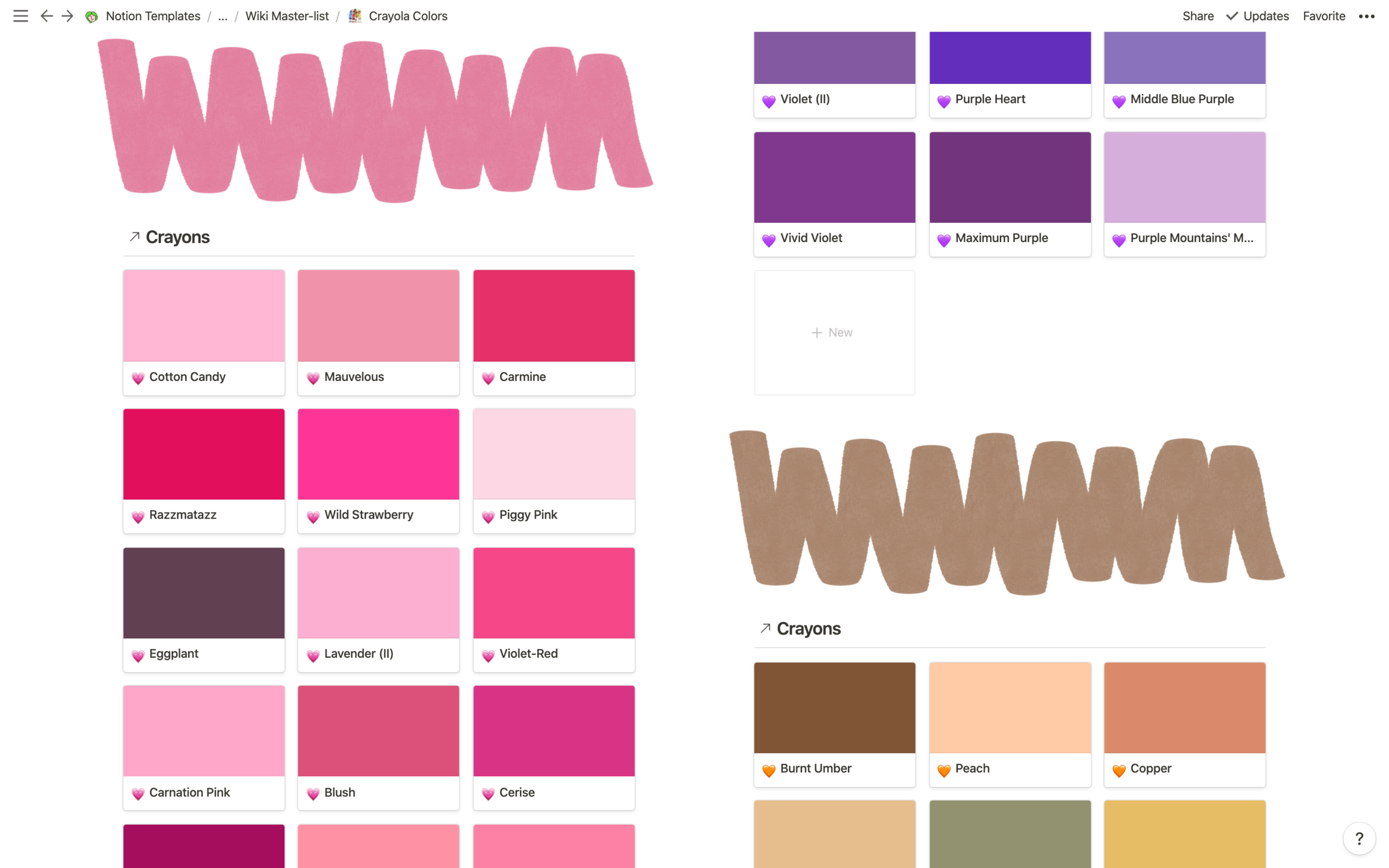
A Tour Of My Color Wiki
How it works: Each major color (ie. red, orange, yellow, green, blue, etc.) corresponds to linked database views in columns of two. In order to achieve this I use the filter feature as follows: Main Color :: Contains :: INSERT COLOR HERE. I’ll go more into how to create these groups inside the database below.
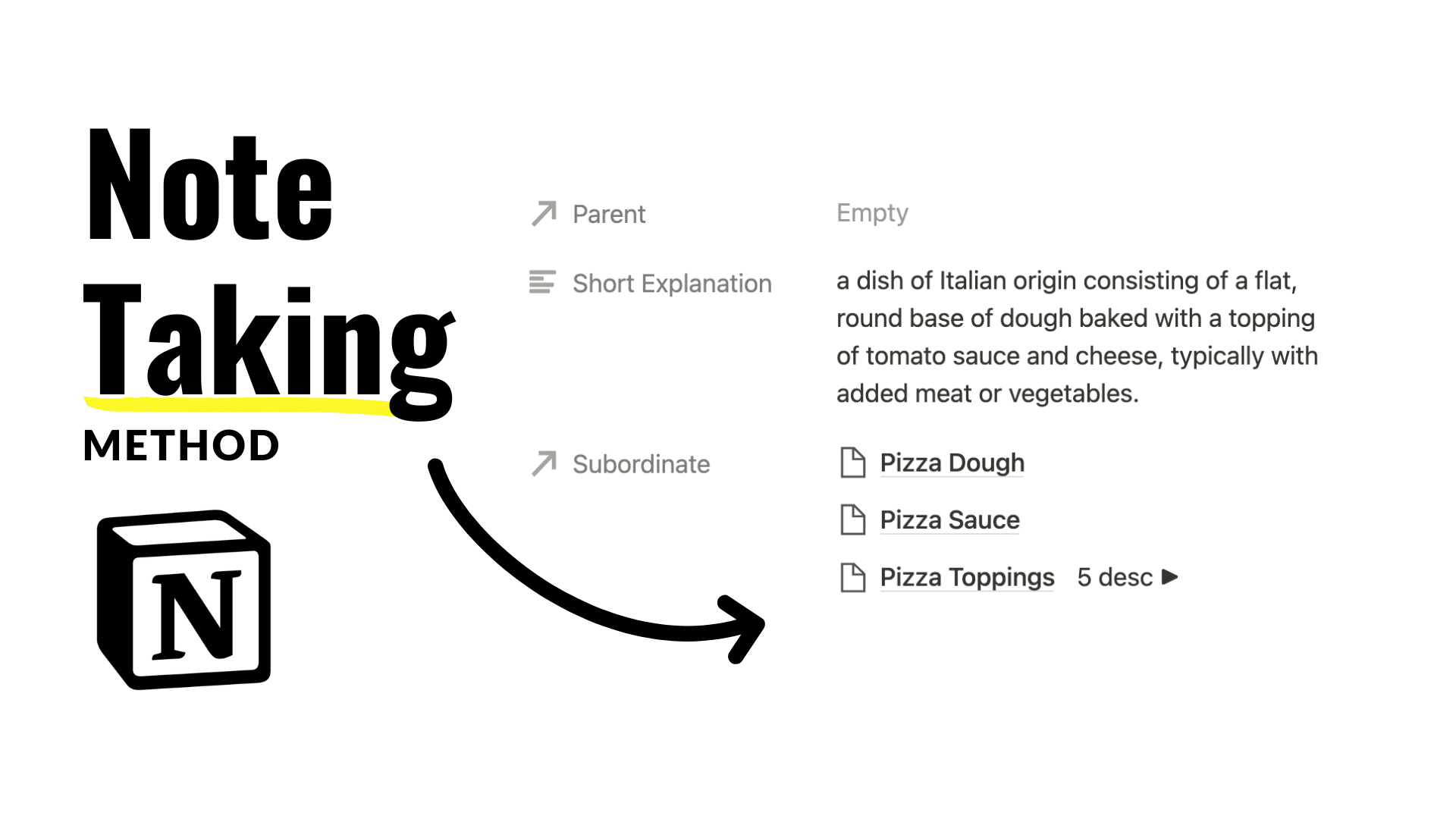
How To Group Multiple Pages Into Master Pages
Using the parent/child relation function, we can group multiple colors into a “main color” (ie. brick red under the color red).
Step 1
Collect all colors in one database and choose page that will act as a folder for the other pages to be filed, essentially,
Step 2
Create a relational property that syncs both ways to the database you’re working with.
Step 3
Inside the main page (or folder page), click on the relation property to add all pages that correspond with that main page.
It Should Look Something Like This …
Optional: Filter table to only show main pages with following command: Filter :: INSERT NAME OF RELATION PROPERTY :: Is Not Empty.