🚀 Timeline Progress
Nest high, mid and low-level goals with Notion’s new timeline database view (a.k.a gantt chart). If you aren’t familiar with Notion, progress bars via a formula property can help you visualize goal progression overtime. Here’s a use-case that may be of use for personal projects and improvement.
🚧 Warning! Timeline view for Free and Pro plans are limited to 3. keep this is mind if you’re planning to duplicate this example. I recommend taking some inspiration and copying the formula into your own timeline database if this limitation occurs.
3 Types Of Goals
High-Level Milestone: long term goal
Mid-Level Goal: goals to complete to achieve High-Level Milestone
Low-Level Goal: goals to complete to achieve Mid-Level Goal
Optional: create tasks to complete Low-Level Goals
Create Start And End Date For Each Goal
Drag a new goal card to the right
Create Relation Property To Connect Goals
Step 1: Create a relation property called "Children Tasks”.
Step 2: Find database that you are currently in.
Step 3: Select “sync both ways.”
Another property will appear. This is the parent property.
Step 4: Populate children tasks.
In this example Mid-Level Goals are the children of High-Level Milestones, and Low-Level Goals are the children of Mid-Level Goals.
Track Completion With The Rollup Property
Step 1: Create a checkbox property named “Complete.”
Step 2: Create a rollup property called “Child Progress”
Configure the rollup property as the following:
Create A Custom Progress Bar
Create a formula property. Customize emojis for your liking. Stars show at 100%.
if(format(round(100 * prop("Child Progress") * 100) / 100) + "%" == "100%", "⭐️⭐️⭐️⭐️⭐️", if(empty(prop("Children Tasks")), "", slice("⏣⏣⏣⏣⏣⏣⏣⏣⏣⏣✓", 0, prop("Child Progress") * 10) + " | " + format(round(100 * prop("Child Progress") * 100) / 100) + "%"))
This is taking the completion of ALL children tasks from the rollup made above and translating this percentage into an emoji progress bar.
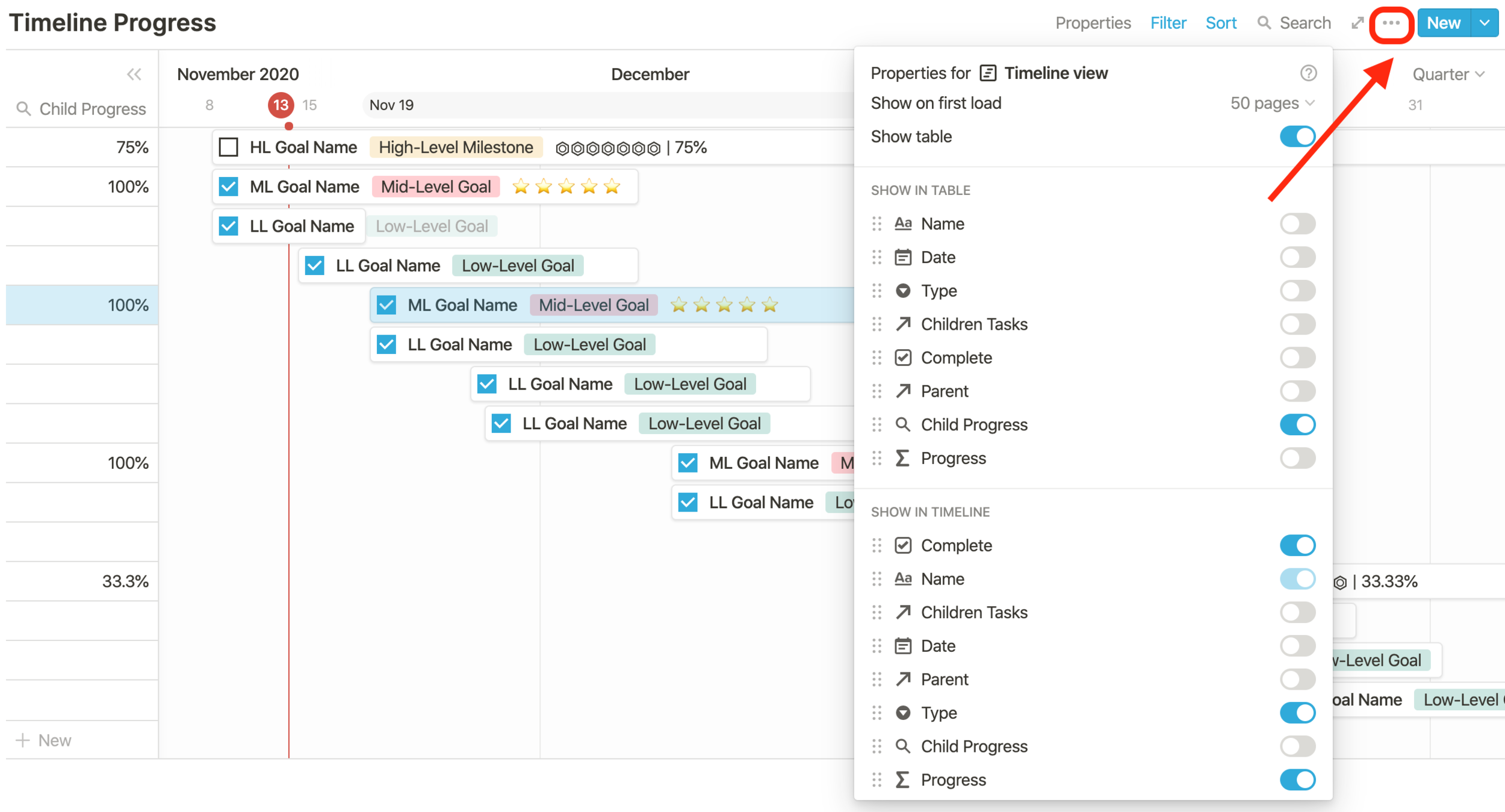
Property Configuration : Visualize Progress In Timeline
Tip: sort table by date ascending to show the “stair” arrangement displayed in the example.
All the best customizing your timeline!