🏁 Progress Bar Formula
A seamless touch to any database in need of a quick view progress bar that doesn’t include extraneous data or require exact percentages. Great for students and those who prefer to visualize data in a non-numerical format.
STEP 1
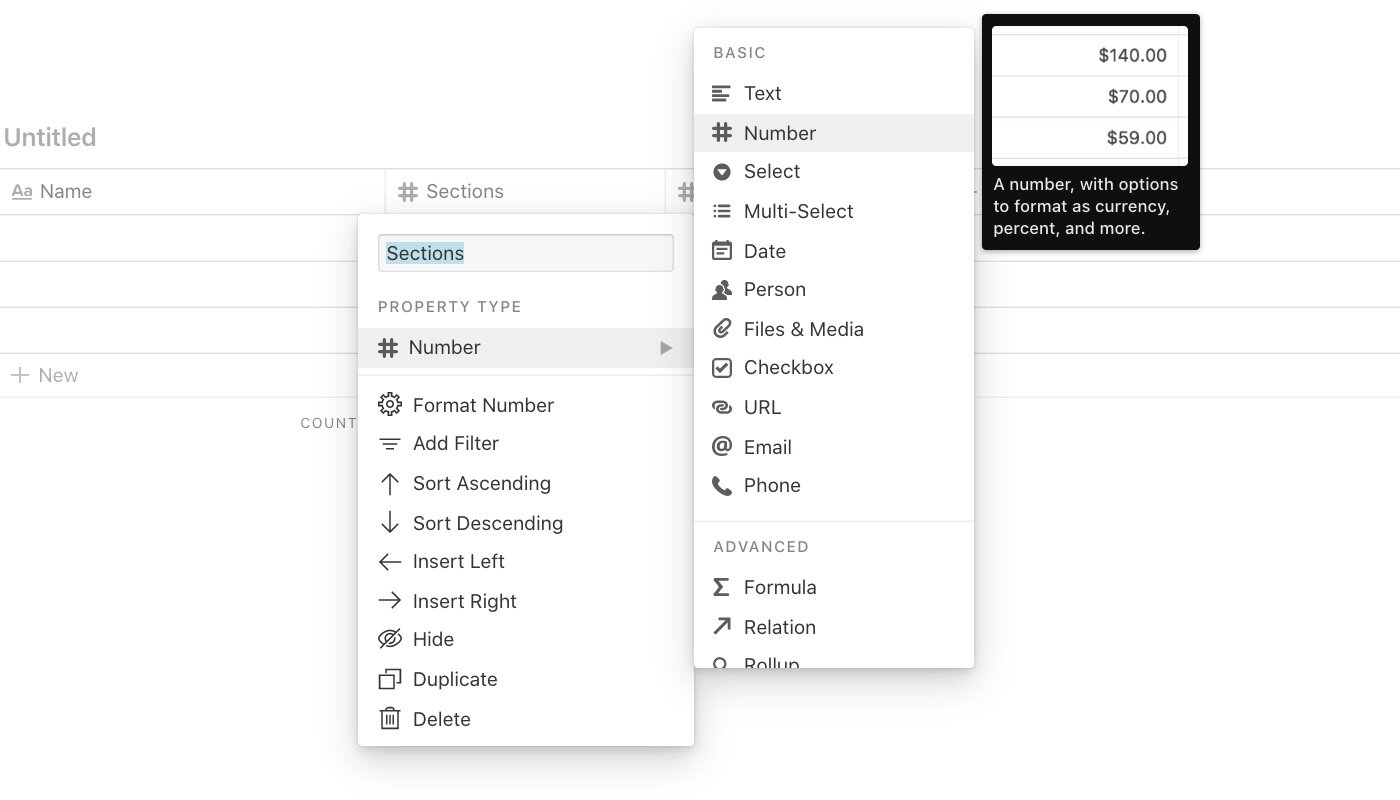
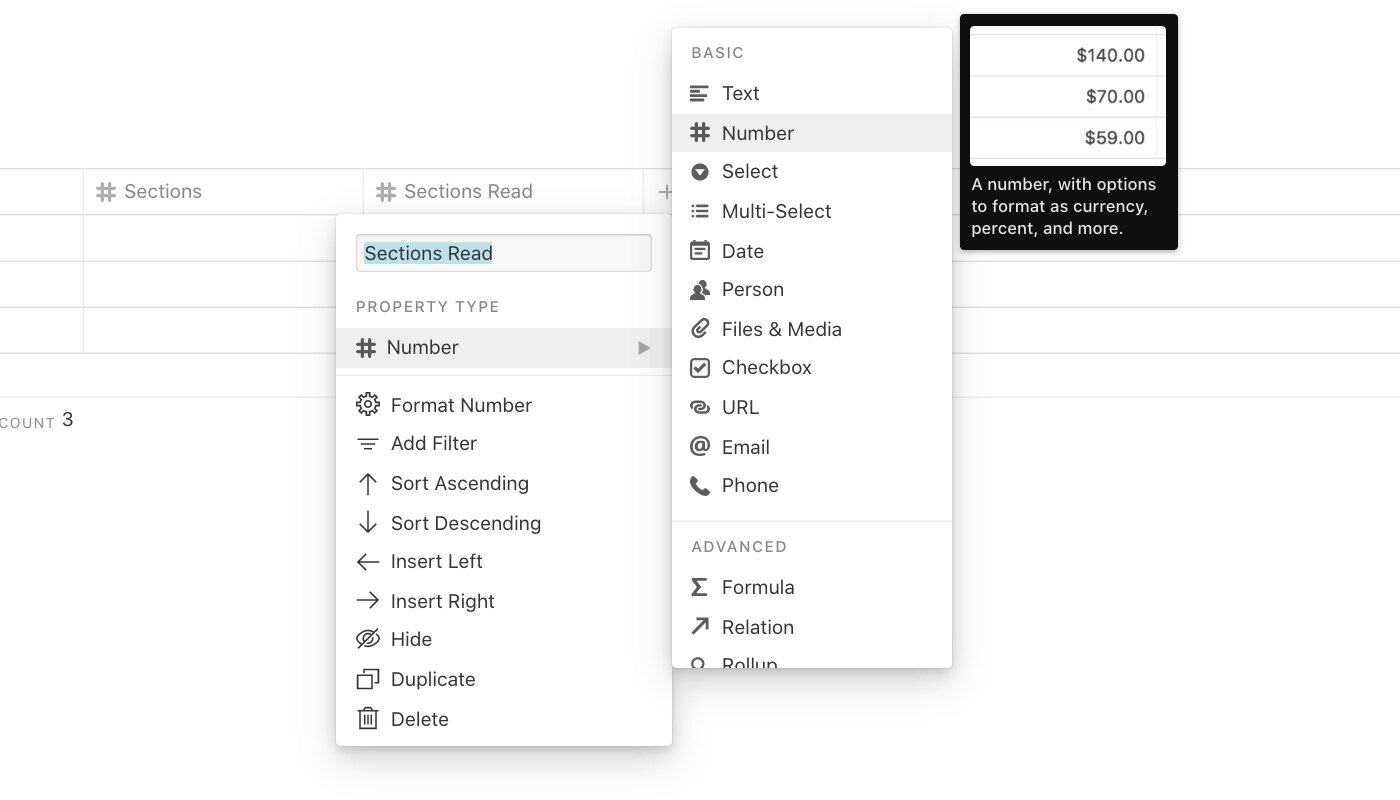
Add two number columns: Sections and Section Read. You may change the names of these columns after formula input. It will update automatically.


STEP 2
Add a "formula" Progress column.
Add the following to the Progress formula input:
if(prop("Sections Read") / prop("Sections") == 0, " ✖︎", if(smallerEq(prop("Sections Read") / prop("Sections"), 0.1), "◉ ", if(smallerEq(prop("Sections Read") / prop("Sections"), 0.2), "◉◉ ", if(smallerEq(prop("Sections Read") / prop("Sections"), 0.3), "◉◉◉ ", if(smallerEq(prop("Sections Read") / prop("Sections"), 0.4), "◉◉◉◉ ", if(smallerEq(prop("Sections Read") / prop("Sections"), 0.5), "◉◉◉◉◉ ", if(smallerEq(prop("Sections Read") / prop("Sections"), 0.6), "◉◉◉◉◉◉ ", if(smallerEq(prop("Sections Read") / prop("Sections"), 0.7), "◉◉◉◉◉◉◉ ", if(smallerEq(prop("Sections Read") / prop("Sections"), 0.8), "◉◉◉◉◉◉◉◉ ", if(smallerEq(prop("Sections Read") / prop("Sections"), 0.9), "◉◉◉◉◉◉◉◉◉ ", if(smallerEq(prop("Sections Read") / prop("Sections"), 0.99), "◉◉◉◉◉◉◉◉◉◉ ", if(prop("Sections Read") / prop("Sections") == 1, " 🏁", ""))))))))))))STEP 3
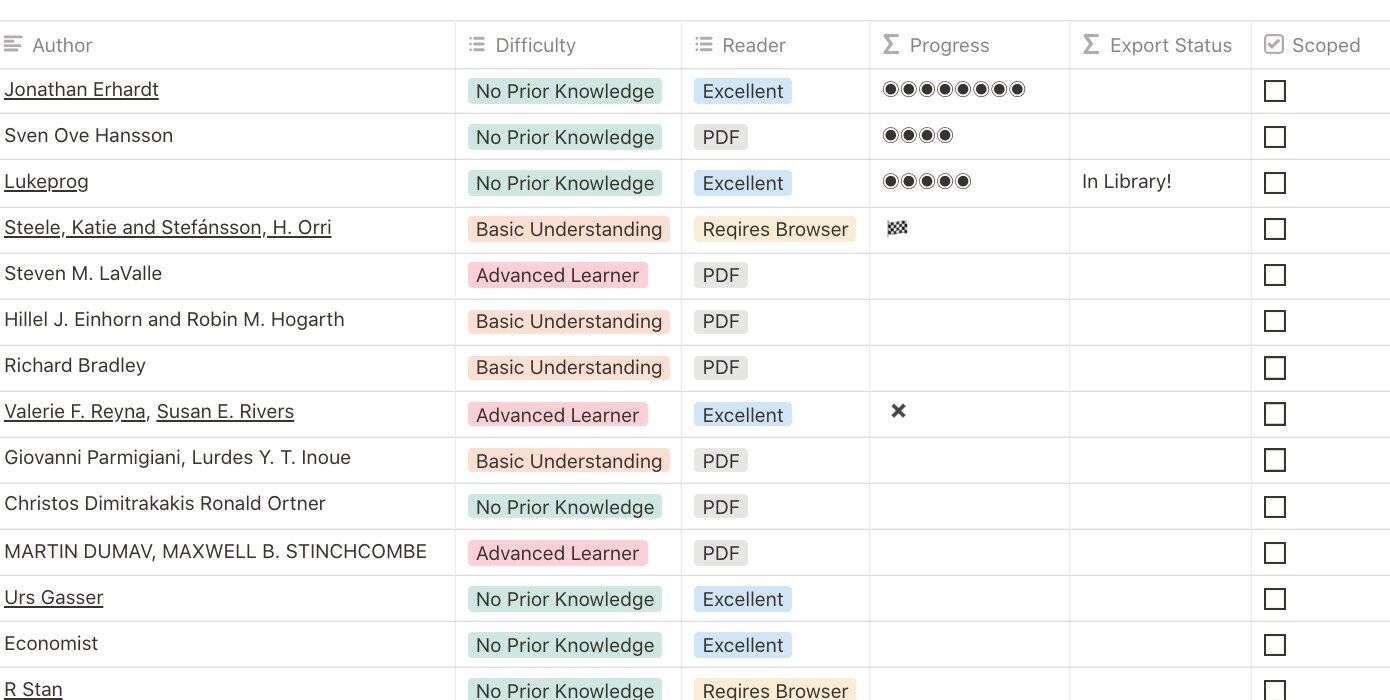
Test the formula! Input 7 under sections and let’s say you've only consumed 4 sections thus far. 6 dots, or about 60% finished should be the result. Below are three random results:
STEP 4
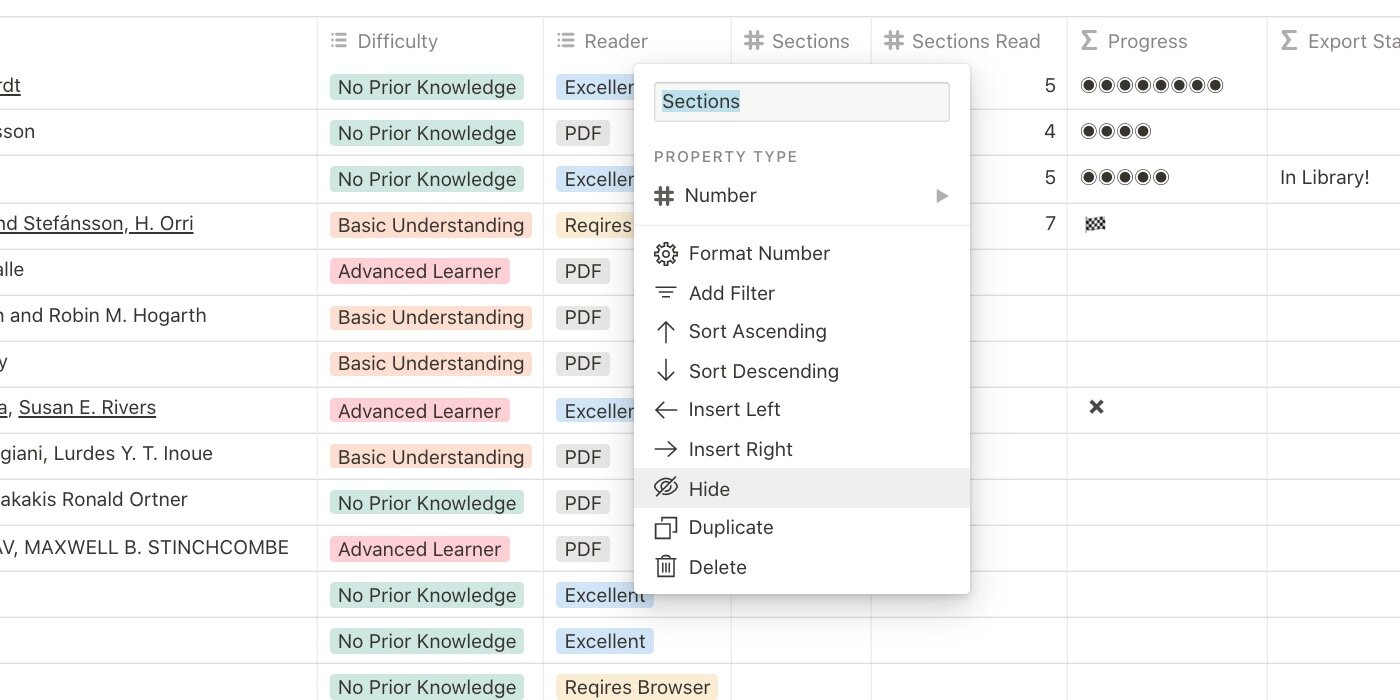
Hide Sections and Sections Read columns for minimal aesthetic. These properties are still visible to manipulate in page property header.